Overview
PaintCode is a vector drawing app that turns your drawings into Objective-C,
Swift or C# drawing code in real time. The application window is divided into
sections that provide you with quick & easy access to everything you'll need.
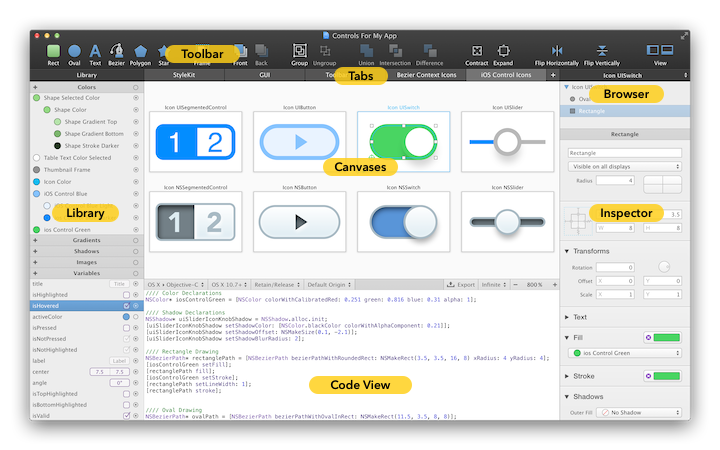
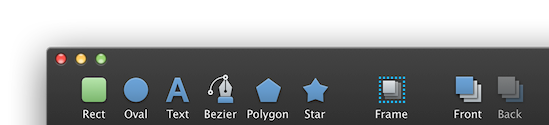
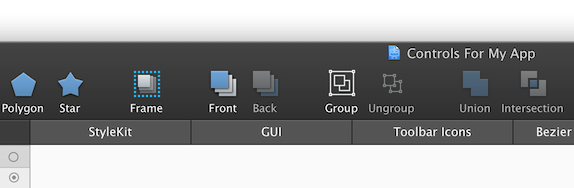
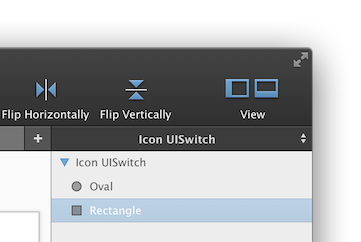
Toolbar
The toolbar at the top of the window contains the drawing tools you'll use most
often.

Tabs & StyleKit
In the middle section below the toolbar, you'll find the tab bar. You can use
tabs to organize the drawings in your PaintCode document. Each tab may contain
multiple drawing canvases.
The first tab (named "StyleKit") is special and provides you with access to your
StyleKit catalog - a collection of drawings, colors, gradients and other design
assets that you can easily export as a single Objective-C, Swift or C# class.
StyleKits make it really easy to integrate the generated code into your
projects.

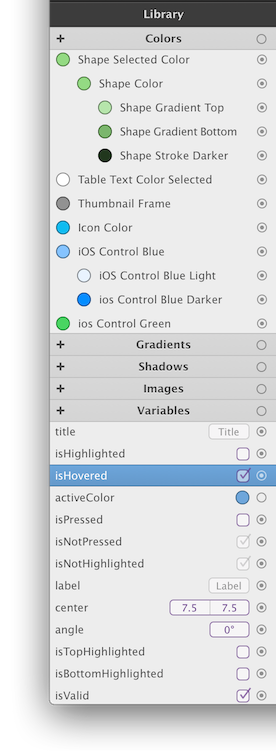
Library
Library (left side of the window) is a collection of all your colors, gradients,
shadows, images and variables. All these library items can be easily reused
across your document. Library items are entities on their own in PaintCode, and
when you change a library item, all drawings that use that library item are
immediately affected.

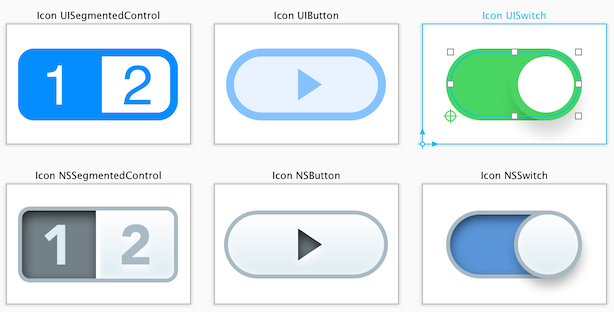
Canvases
The central portion of the application window contains the contents of the
currently selected tab. Typically, you'll see one or more drawing canvases in
this area.

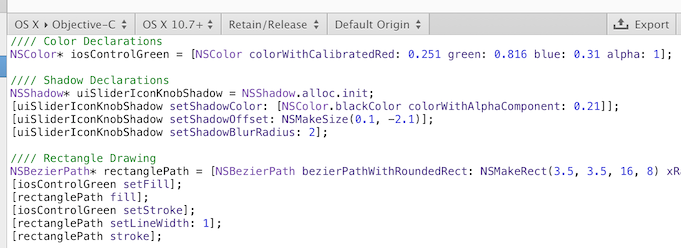
Code View & Middle Toolbar
The middle toolbar lets you change the code generation settings (such as the
target programming language and operating system). It also allows you to change
canvas display settings like zoom and pixel density (Retina, non-Retina or
Infinite).
The Code View below the toolbar contains the generated code. You can hide the
Code View by dragging the middle toolbar. This leaves more room for your drawing
canvases, and also improves the performance when dealing with complicated
documents.

Shapes & Groups Browser
The shapes & groups browser is located at right side of the window, below the
toolbar. This is a list of all shapes in the currently selected canvas. You'll
find the canvas itself at the root of this list. When you select the canvas,
settings will appear in the Inspector below.

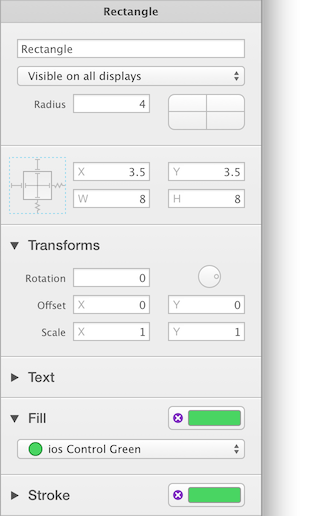
Inspector
You'll find Inspector at the right side of the window. Inspector allows you to
change attributes of your selection, typically shapes in your canvas.